-
Par Christian Martins dans EklaTutos - Faire un menu coulissant en HTML/CSS le 22 Janvier 2012 à 11:03

Charger votre blog de modules dans les menus n'est certainement pas un bonne idée.
Nous avons trouvé la solution : un menu coulissant fixe, animé et très efficace !Fiche tutoriel :
Rédacteur/trice : Tantan-Kun
Difficulté :
Utilité :
Poser des questions : Cliquez ici
Testé avec : Mozilla Firefox et Google ChromeSommaire :
En cliquant une partie, vous serez transporté dessus (Ce sont des ancres)
I - Un menu coulissant ?
II - Partie pratiqueParfois, pour que vos visiteurs puissent avoir accès à toutes les pages du blog, vous surchargez vos menus de liens et très rapidement, votre blog se voit surchargé à cause de tous ces liens.
Pour remédier à ce problème, nous avons crée un petit outil, c'est un menu coulissant en HTML/CSS
Voici un petit exemple : Cliquez iciSuivez ce tutoriel pour faire le même avec vos propres images.
Voici le code Css :
Code (Css)
#menugauchecoulissant {
background:linear-gradient(top right,#313131,#000000);
border: 2px solid grey;
boder-radius: 8px 0px 8px 8px;
box-shadow: 0px 0px 3px white;
position: fixed;
width: 9px;
height: 70px;
top: 80px;
left: 0px;
padding: 0px 0px 0px 6px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
}
#menugauchecoulissant:hover {
width: 80px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
box-shadow: 0px 0px 8px white;
}Et le code html...
Code (Html)
<div id="menugauchecoulissant"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" /></span></a></div>
<div id="menugauchecoulissant" style="top: 160px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 240px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 320px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 400px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>Remplacez "Url de l'image" par l'image que voulez afficher.
Remplacez "Url du lien" par le lien qui doit être attribué à l'image
Tout est dans l'ordre, donc pas de problèmes !Essayez de placer ce code sur un module simple du menu (pour l'afficher sur toutes les pages) ou sur un page (pour l'afficher sur cette page).
Je vous conseille le menu mais c'est vous qui décidez.Installer un menu coulissant
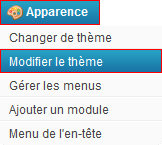
1. Allez dans "Apparence" > "Modifier le thème" > "Ajouetr du CSS" > Collez le code Css ci-dessus (le premiers pour ceux qui ne savent pas lire) > "Appliquer et enregistrer"
2. Choisir une page ou un module simple (Selon vos besoins voir ci-dessus), cliquez sur licône d'édition, puis, cliquez sur l'icône "HTML" et collez le code HTML ci-dessus (Le second pour ceux qui ne savent pas lire) en remplaçant "Url de l'image" et "Url du lien" par ce qui convient et enregitrez le tout.
 >
> 
3. Cliquez sur "Enregistrer", fermez la fenêtre, rechargez la page ou effacez le cache de votre navogateur si besoin et là : C'est terminé !
Pour les images, optez pour des images de résolution :
90x70px 64 commentaires
64 commentaires
















